灵动岛是苹果对XR交互界面的试水?

·“我相信将来这个互动不是为按压而设计的,而是在抬头显示器(HUD)上显示的。”在XR的世界中,内容就显示在这个“按钮”里。· “看起来有点过度的动画和反弹可能是人们需要从触摸界面切换到XR的隐喻,就像苹果早期的拟物化设计,是为了帮助人们从实体键操作向屏幕多点触控操作过渡。”随着越来越多消费者拿到订购的iPhone 14系列新手机,之前被寄予厚望、视为新一代iPhone最大升级点的灵动岛,成为社交媒体上用户的吐槽重点。大量消费者引用锤子科技创始人、持续创业者罗永浩的评价,来批评苹果公司用软件掩盖硬件缺陷的“小聪明”。很多上手使用了几天的第一批用户指出,这块黑色区域的存在感极强,甚至超过了之前的刘海屏,特别是在14 Pro相对更小的屏幕上,且实用性并不强,在绝大多数App没有适配的情况下,除了显示一些苹果官方应用的当前状态外,没有太多的操作功能。美国老牌科技媒体Fast Company的一篇文章直言,iPhone 14 Pro的“药丸”简直是苹果在用户体验上耍“无耻天才手段”的完美象征。副标题写道:“所谓的灵动岛既是独创性的大师,也是无耻的销售技巧,是无用用户界面设计的一个光荣作品。”在一片讨伐声中,长期进行用户交互研究的科技博主大卫·黄(David Hoang)给出了另一个视角。他认为,灵动岛不仅仅是新iPhone上的一项功能,而是为新的交互范式铺平了道路,暗示了苹果公司在扩展现实(XR)上的策略。范式转变的线索黄在文章中写道,如果从触摸界面的用户交互角度讲,他完全同意消费者的这些批评。但是,灵动岛却可能暗示了后智能手机时代的范式转变。科技媒体The Verge的产品开发师帕克·欧托拉尼(Parker Ortolani)最近贴出了把灵动岛应用到iPad上的假想设计,表示灵动岛是把菜单栏搬到iPadOS的完美解决方案。
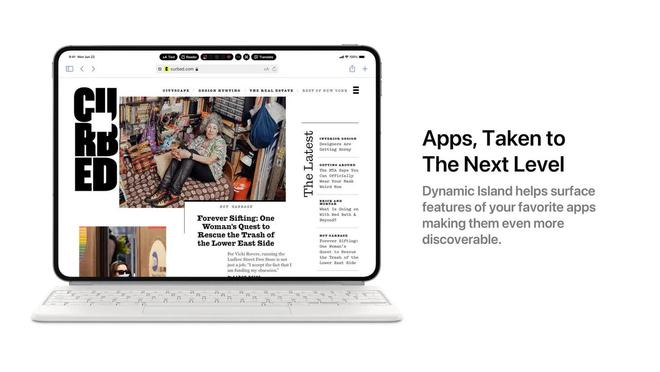
The Verge的产品开发师帕克·欧托拉尼设计的iPad的灵动岛。图片来源:帕克·欧托拉尼的社交账号
黄认为这样的设计当然很有趣,但仍然停留在触摸界面的思考上。然而,当移到XR设备上时,人们是不太会用手指去触摸界面的。很多消费者发现,他们买到iPhone 14 Pro后会习惯性地去点击灵动岛进行更深入的操作,却失望地发现这个小药丸并不太具有可操作性。而且,灵动岛显然违反了苹果公司关于人机交互设计的指导规则:它位于触摸界面的顶部,单手操作时手指很难够到。对于这些评论,黄指出,灵动岛并不是一个让我们去触摸操作应用程序的入口,它更像一个展示状态、发出提醒的窗口。灵动岛的动画看起来非常具有弹性,可以变形。目前的核心功能是显示状态,比如地图的导航方向、音乐播放中、计时器、运动比分和电池电量。“我相信将来这个互动不是为按压而设计的,而是在抬头显示器(HUD)上显示的。”他写道,在XR的世界中,内容就显示在这个“按钮”里,所以这个新状态指示器要叫灵动,一语双关。苹果为XR奠定基础的其他功能从苹果公司的历史来看,引入新设计语言通常有两个原因:1.为产品阵容创建一个标志性和可识别的特征,比如iMac的大下巴、iPhone的刘海屏,让人远远就能看到这是苹果产品。2.在现有硬件上测试新的交互范式。比如在2014年,iOS 7的测试版中,时钟图标里的指针开始移动。几个月后,苹果在2015年发布了Apple Watch。还有,Apple Watch引入了力度触控(Force Touch),其原始用例是在之前的触控板上。也许此前在电脑上推出的Touch Bar是灵动岛的原型?黄认为,灵动岛是苹果XR体验的第一个线索。而苹果已经发布的三个核心功能,则是XR体验的核心:通用控制、空间音频和专注模式。通用控制(Universal Control)可能相当于XR的鼠标。在当前的迭代中,通用控制可以让用户使用单个触控板/鼠标和键盘来控制多台Mac电脑和iPad。苹果未来可能会支持其他外围设备,例如手套或游戏控制器。空间音频是一种3D音频技术,通过使用动态头部跟踪获得“剧院般的”体验,与兼容的苹果产品一起创造更身临其境的背景。这项功能首次引入Airpods Pro和Airpods Pro Max时,黄对自己说:“哦,天啦,这更多的是关于AR,而不是音响效果。”在iOS 15中,专注模式(Focus Mode)新增了很多类别:“个人”、“睡眠”、“驾驶”、“工作”和其他自定义设置。专注模式允许用户个性化这些模式。黄相信这个功能会演变成更动态的东西,通过将设备与Apple ID和生物识别技术绑定在一起,这些关键功能将与手机、XR头戴设备甚至汽车融合在一起。
苹果为XR铺路的几种功能。图片来源:科技博主大卫·黄(David Hoang)
动态界面可能会激发新的XR设计语言黄提出了对未来XR设计语言的思考。第一是视图上的状态显示。苹果的XR系统预计将叫做Reality OS,它需要设计一个可视面积很大的界面,结合碰撞检测、其他设备的距离和时间等因素,界面将以与用户最相关的方式呈现。第二,“按钮”将直接展现交互式内容。灵动岛的最大动画元素之一是弹性。在更成熟的XR体验中,按钮不会像我们熟悉的那样要去触摸且形态固定,运动和弹跳是吸引用户注意力与动态视图交互的视觉效果。第三是视图的多层次结构。z-index(层叠样式表)能显示应用程序或网站上各元素的图层,如果这种视图层次结构被放到三维空间里会怎样?而灵动岛位于z-index的顶层,可以想象出它将如何放置在抬头显示器(HUD)甚至汽车仪表板中。
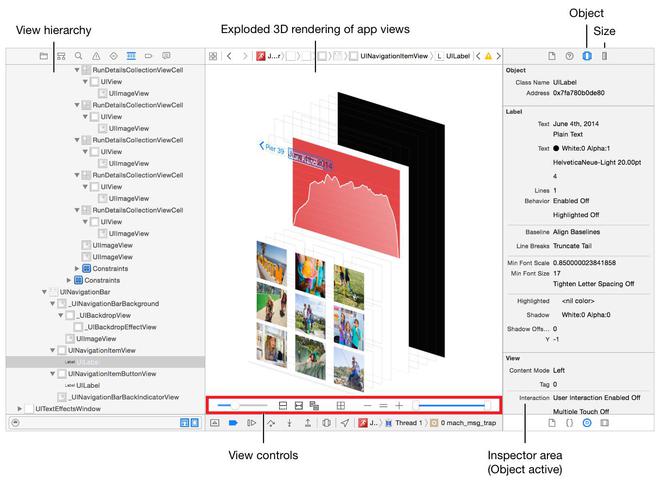
Xcode中查看层次结构调试的示例。
黄认为,一个状态显示功能在这几天受到如此多的关注,看起来似乎很荒谬。他相信灵动岛的界面会不断演变,但交互范式将保持不变。看起来有点过度的动画和反弹可能是人们需要从触摸界面切换到XR的隐喻,就像苹果早期的拟物化设计,是为了帮助人们从实体键操作向屏幕多点触控操作过渡。当然,黄也承认他可能会预测错误,XR体验可能看起来并不完全像灵动岛,但他相信灵动岛为苹果设置了新的人机交互界面方向。如果要测试一种新范式,那么将其发布到现有硬件上尝试通知系统之类的功能是完全有意义的。黄最后总结说,随着14000多个应用程序在应用程序商店中使用ARKit,苹果正在为后iPhone世界奠定基础。灵动岛可能是视觉界面的第一个线索。“正如《普罗米修斯》中的机器人大卫引用T. E. 劳伦斯的话:大事始于隐微。伟大的范式转变在不知不觉中无缝地发生在你面前,灵动岛可能是iOS 7 for XR中的时钟指针移动时刻。”资料来源:https://www.proofofconcept.pub/p/welcome-to-dynamic-island-the-forerunner